float 属性最初只用于在成块的文本内浮动图像,后来成为了在网页上创建多列布局的最常用工具之一。
一个例子
.float-box-1 { width: 100px; height: 80px; border-radius: 5px; background-color: lightgreen; padding: 1em; }
准备一个盒子的样式的样式,应用在 div 上。
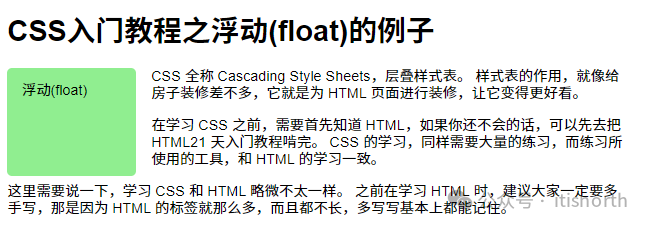
<h1>CSS入门教程之浮动(float)的例子</h1> <div class="float-box-1">浮动(float)</div> <p> CSS 全称 Cascading Style Sheets,层叠样式表。 样式表的作用,就像给房子装修差不多,它就是为 HTML 页面进行装修,让它变得更好看。 </p> <p> 在学习 CSS 之前,需要首先知道 HTML,如果你还不会的话,可以先去把 HTML21 天入门教程啃完。 CSS 的学习,同样需要大量的练习,而练习所使用的工具,和 HTML 的学习一致。 </p> <p> 这里需要说一下,学习 CSS 和 HTML 略微不太一样。 之前在学习 HTML 时,建议大家一定要多手写,那是因为 HTML 的标签就那么多,而且都不长,多写写基本上都能记住。 </p>
它的显示效果如下,这是普通的流布局。

应用浮动效果
在刚才的盒子样式里,添加 float:left。
.float-box-2 { float: left; /*增加了float*/ margin-right: 15px; width: 100px; height: 80px; border-radius: 5px; background-color: lightgreen; padding: 1em; }
应用到盒子元素 div 上。
<div class="float-box-2">浮动(float)</div> <!--略去其它HTML内容-->
此时看到显示在盒子下面的文本内容显示在了盒子的右边。

float 值可以指定 left 或 right,当指定了之后浮动盒子会吸附在文档的左边或右边。
直观地感受浮动
为了清晰感受盒子的浮动,为第一个段落加上背景色。定义如下样式。
.first-p { background-color: orange; padding: 10px; }
应用到第一个段落上。
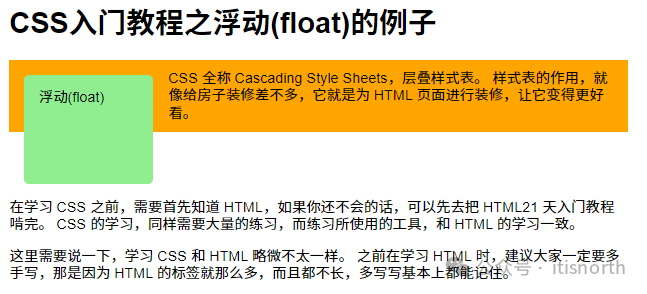
<div class="float-box-2">浮动(float)</div> <p class="first-p"> CSS 全称 Cascading Style Sheets,层叠样式表。 样式表的作用,就像给房子装修差不多,它就是为 HTML 页面进行装修,让它变得更好看。 </p> <!--略去其它HTML内容-->
可以看到,内容的背景色处于盒子之下。换言之,盒子浮动在内容之上。

清除浮动
上图中,第二段内容也显示在了盒子的右边,意思是此时的浮动并没有结束,如果想让浮动从第二段开始结束。可以使用 clear 属性。
为第二段文本添加如下 clear 样式类。
.second-p { clear: left; }
应用到第二个段落中。
<div class="float-box-3">浮动(float)</div> <p class="first-p"> CSS 全称 Cascading Style Sheets,层叠样式表。 样式表的作用,就像给房子装修差不多,它就是为 HTML 页面进行装修,让它变得更好看。 </p> <p class="second-p"> 在学习 CSS 之前,需要首先知道 HTML,如果你还不会的话,可以先去把 HTML21 天入门教程啃完。 CSS 的学习,同样需要大量的练习,而练习所使用的工具,和 HTML 的学习一致。 </p> <!--略去其它HTML内容-->
此时看到第二段内容显示在了盒子下面。

clear 的值有如下:
left:停止任何活动的左浮动 right:停止任何活动的右浮动 both:停止任何活动的左右浮动
清除浮动元素周围的盒子
虽然使用 clear 可以清除活动的浮动,但如果存在一个盒子 同时 包含了很高的浮动元素和一个很短的段落,情况就不太一样了。
.wrapper-1 { background-color: lightblue; padding: 10px; }
将前面的浮动盒子和第一个段落,放到一个盒子容容器 div 里。
同时去掉第二个段落上应用的 clear 样式。
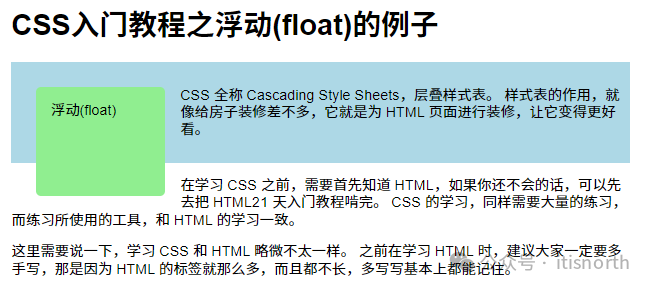
<div class="wrapper-1"> <div class="float-box-3">浮动(float)</div> <p> CSS 全称 Cascading Style Sheets,层叠样式表。 样式表的作用,就像给房子装修差不多,它就是为 HTML 页面进行装修,让它变得更好看。 </p> </div> <p> 在学习 CSS 之前,需要首先知道 HTML,如果你还不会的话,可以先去把 HTML21 天入门教程啃完。 CSS 的学习,同样需要大量的练习,而练习所使用的工具,和 HTML 的学习一致。 </p>
可以看到,盒子依然是浮动在容器之上。这是因为盒子处于文档流之外,没有被窗口包围。

有三种办法处理这情况,一个一个来看。
clearfix 小技巧
这个办法被称为 clearfix 小技巧,它用于伪元素::after,在容器元素后面创建了一个内容为空的块元素,然后应用 clear 属性在它上面。
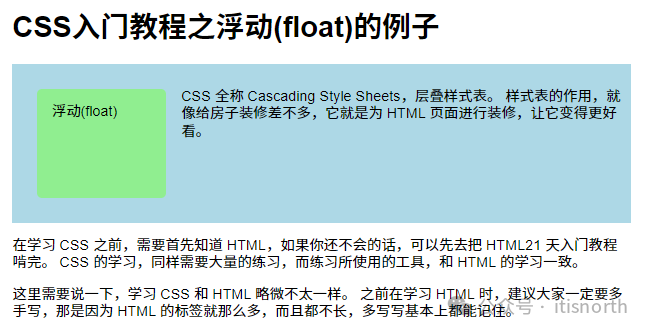
.wrapper-1::after { content: ''; clear: both; display: block; }
这样看到容器完全包围了盒子。

使用 overflow
另外一办法是在容器中使用 overflow 属性。
.wrapper { background-color: lightblue; padding: 10px; overflow: auto; }
在容器中添加 overflow,并且去掉前面添加的::after 伪元素样式,看到的效果和前面一样。
display: flow-root
另一种新的方式,是在容器中定义 display 属性为 flow-root,它的效果和前面两种一样。
.wrapper { background-color: lightblue; padding: 10px; display: flow-root; }
到此我们大概讲完了浮动属性,它的这些特定被早期的布局大量使用,了解它有助于理解早期布局。
总结
该文章在 2024/10/19 12:44:05 编辑过