Jimp.js - 一款够强大,够灵活,完全基于JavaScript,不需要任何额外的依赖图像处理库
|
admin 2024年10月12日 10:40
本文热度 2746
2024年10月12日 10:40
本文热度 2746
|
一款实用的图像处理 JavaScript 库 —— jimp.js。上一篇分享的高斯模糊 blurify.js 功能比较单一,和 Jimp.js 相比就是弟弟。

https://github.com/jimp-dev/jimp
Jimp.js 是一个纯 JavaScript 编写的图像处理库,没有任何本地依赖,它允许在浏览器端和 Node.js 环境中对图像进行操作。这个库提供了一系列的功能,包括图像的读取、写入、创建、修改和转换等。Jimp.js 支持多种图像格式,如 JPEG、PNG、BMP 等,并且可以处理图像的像素数据,实现图像的缩放、裁剪、旋转、颜色转换等操作。
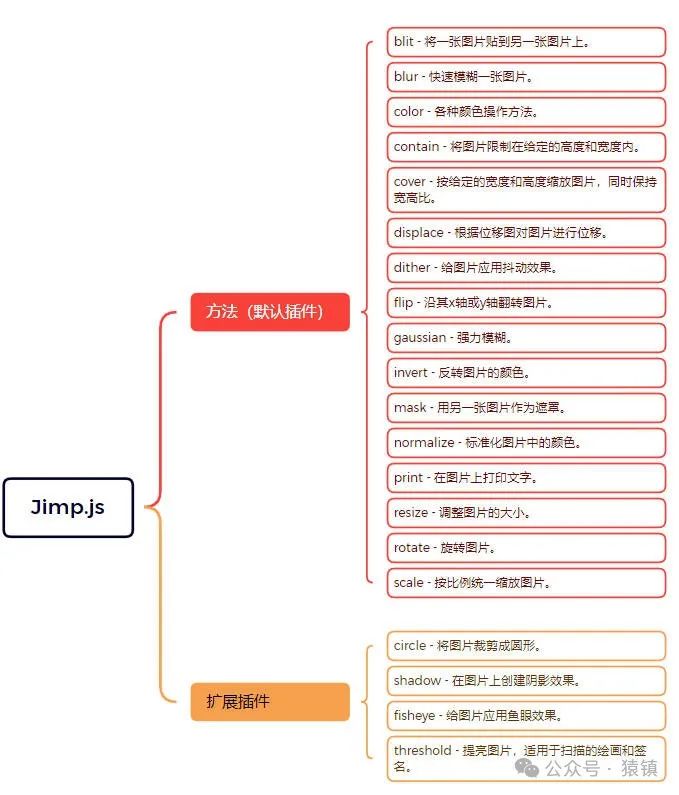
Jimp.js 的主要特点包括:
• 跨平台:可以在浏览器和 Node.js 中使用,不需要依赖于任何外部的图像处理库或服务器端的支持。
• 易用性:提供了简洁的 API,使得开发者可以轻松地进行图像处理任务。
• 强大的图像处理功能:支持图像的常见操作,如调整大小、裁剪、旋转、颜色变换等。
• 像素级操作:可以直接操作图像的像素数据,实现更复杂的图像处理效果。
• 异步处理:使用异步操作,这意味着它不会阻塞主线程,可以提高应用程序的性能。
如何安装 Jimp.js
Jimp.js 只能用于有限的图像格式。开始使用库之前,需要确认应用中图像的格式。支持的格式:bmp,gif,jpeg,png,tiff。
老生常谈,Jimp.js 支持包管理 npm 和 yarn 安装,也支持 CDN 安装。
npm install jimp
基本使用
在你的 JavaScript 代码中引入Jimp,并开始使用它:
const Jimp = require('jimp')
Jimp.read('./images/1.jpg').then(image => {
image.resize(1200, 1000)
.quality(70)
.write('./dist/1_to.jpg')
}).catch(err => {
console.log(err)
})

调用 read 方法读取指定路径的图像,返回一个 Promise 对象。在回调函数中,我们对图像对象进行操作。
• image.resize(1200, 1000) 调用 resize 方法来改变图片的尺寸到1200x1000像素。这个方法接受两个参数,分别是新的宽度和高度。
• .quality(70) 设置输出图片的质量。这里的参数 70 表示输出图片的质量为 70%,这可以影响图片的文件大小和视觉质量。
• .write('./dist/1_to.jpg') 最后,调用 write 方法将处理后的图片保存到指定的路径。这个方法同样返回一个 Promise 对象,用于处理文件写入操作。
添加水印
// 添加水印
async function addWatermark(text, imageSrc, destPath) {
const image = await Jimp.read(imageSrc);
// 加载字体,默认 Jimp 不支持中文字体,FONT_SANS_32_WHITE 是预设的字体样式。
const font = await Jimp.loadFont(Jimp.FONT_SANS_32_WHITE);
image.print(font, 10, 10, text)
.write(destPath);
}
addWatermark('@Lee', './images/image.jpg', './dist/image_watermark.jpg')

注意:Jimp 默认是不支持中文字体的,需要下载字体文件 ttf 或 otf 格式的中文字体文件,通过 loadFont 引入。
• Jimp.loadFont(Jimp.FONT_SANS_32_WHITE) 使用的是Jimp库提供的内置字体Jimp.FONT_SANS_32_BLACK,它代表一种32像素大小的无衬线字体,颜色为白色。
• image.print(font, 10, 10, text) 这个方法接受四个参数:字体对象font,文本开始打印的x坐标(这里为10),y坐标(这里为10),以及要添加的文本内容text。
应用场景
Jimp.js 的应用场景广泛,几乎涵盖了所有需要图片处理的场合:
• 网站性能优化:通过调整图片大小和压缩,加快网站加载速度。
• 自动化图片生成:在社交媒体或广告中,自动生成符合规格的图片。
• 图像分析:提取图片的一些基本信息,如颜色分布,辅助进行更深入的图像处理或分析。
总结
Jimp.js无疑是前端开发者的一大利器。它不仅功能强大、使用方便,而且完全开源。对于任何需要在浏览器或服务器端处理图片的场景,Jimp.js 都能提供强有力的支持。无论你是前端新手还是资深开发者,都应该尝试将 Jimp.js 加入你的开发工具箱。
该文章在 2024/10/12 10:40:06 编辑过